AMP có dễ dàng tích hợp trên Blogger hay không?
Tất nhiên. #blogger cũng giống như bất kỳ trang HTML nào khác nhưng được xây dựng trên nền tảng / môi trường tạo khuôn mẫu riêng của nó.Đối với những người dùng thông thường và nhẹ dạ, có thể gặp một số sự phức tạp khi cố gắng tích hợp HTML tăng tốc AMP trên một mẫu blogspot.
May mắn thay, chỉ cần lên google tìm, bạn có thể dễ dàng tìm thấy nhiều cách thức & hướng dẫn sử dụng / triển khai các thành phần AMP trên mẫu Blogger.
Đây là một trong nhiều hướng dẫn toàn diện bao gồm triển khai thiết kế web tiếp cận AMP di động cho các chủ đề Blogger Bắt đầu - Tạo Trang Blog Blogger AMP đầu tiên của bạn.
May mắn thay, có một số chủ đề blogpost AMP mà người dùng vẫn có thể sử dụng hiệu quả trên các bài đăng cũ hơn, đăng bài viết, và hình ảnh của họ tự chuyển qua AMP như bình thường, trong khi có những lợi ích của trang hỗ trợ AMP.
AMP chỉ là một tập hợp con khác trong việc tạo một trang web HTML. Nó có một số hạn chế, quy tắc và hướng dẫn để tuân theo, hy vọng sẽ làm cho việc tìm kiếm (& hiển thị) thông tin trên web trở nên tuyệt vời cho người dùng
Thiết lập Thành phần AMP trên Mẫu Blogger
Trong phần này, chúng ta sẽ vô hiệu hóa các tệp CSS mặc định và các tệp javascript bên ngoài được máy chủ Blogger đưa vào tự động cho mọi mẫu. Điều này khiến nó vô hiệu hóa mọi tập lệnh chúng ta đưa vào trong mẫu & các thành phần Blogger được hiển thị bởi thẻ <b: include data = 'blog' name = 'all-head-content' />Chúng tôi giả định rằng bạn đang bắt đầu từ một cài đặt blog mới, sử dụng / chọn mẫu Đơn giản với các tiện ích Blogger mặc định được chỉ định.
Phần 1 - Chèn các thành phần AMP
Tìm và xoá mọi thành phần trước thẻ đóng </ head> .
Copy đoạn toàn bộ đoạn mã sau đây dán trước phần thẻ đóng </head> vừa xoá.
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html amp='amp' lang="en">
<head>
<!-- /*<b:skin><![CDATA[*/]]></b:skin>
<meta charset='utf-8'/>
<meta content='width=device-width,minimum-scale=1,initial-scale=1,user-scalable=no,minimal-ui' name='viewport'/>
<link expr:href='data:blog.canonicalUrl' rel='canonical'/>
<title><data:blog.title/></title>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' name='description'/>
</b:if>
<!-- Required AMP styles -->
<style amp-boilerplate='amp-boilerplate'>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate='amp-boilerplate'>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<style amp-custom='amp-custom'>
/*<![CDATA[*/
/*
@platform: Blogger
@theme_name: {{Your Theme Name}}
@created: Oct 2016
@last_mod: Oct 2016
@version: 1.0.0
*/
/* BROWSER RESETS - inspired by Eric Meyer */
body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a,
abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li,
fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
vertical-align: baseline;
}
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {
display: block;
}
blockquote, q {
quotes: none;
}
blockquote:before,
blockquote:after, q:before, q:after {
content:' ';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
/* TYPOGRAHY */
body {
font: normal normal 16px Helvetica, Arial, sans-serif;
line-height: 1.428;
color: #3b3b3b;
}
h1, h2, h3, h4, h5, h6 {
font: normal normal 16px Helvetica, Arial, sans-serif;
line-height: 1.1;
color: #333;
margin-bottom: 10px;
}
h1 {
font-size: 225%;
margin-top:20px;
margin-bottom:20px;
}
h2 {
font-size: 200%;
margin-top:20px;
}
h3 {
font-size: 150%;
margin-top:10px;
}
h4 {
font-size: 125%;
margin-top:10px;
}
h5 {
font-size: 100%;
margin-top:10px;
}
h6 {
font-size: 80%;
margin-top:10px;
}
p {
margin-bottom: 10px;
}
a:link, a:visited {
text-decoration: none;
color: #06c;
}
b, strong {
font-weight:700;
}
.small, small {
font-size: 80%;
}
blockquote {
font: normal normal 16px Times New Roman, serif;
}
ul, ol {
padding-left:20px;
}
/*]]>*/
</style>
<!-- Required AMP-JS -->
<script async='async' src='https://cdn.ampproject.org/v0.js'/>
</head><!--<head/>-->
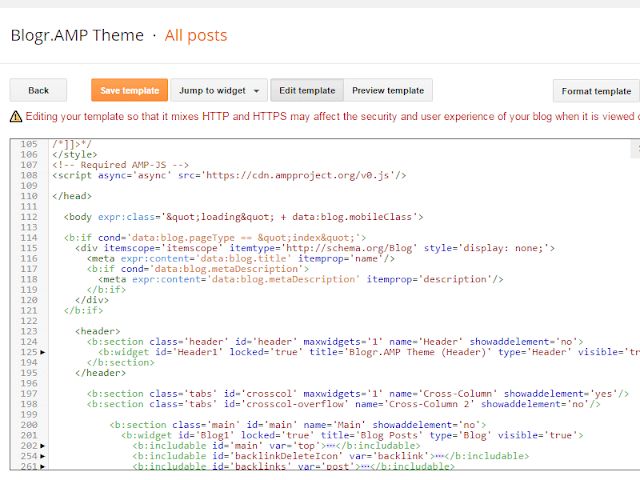
Khi bạn thay thế xong phần trên, bạn sẽ có đoạn mã giống trong ảnh sau:\
Như vậy là, tất cả các trang blog bài viết mới của bạn, các kiểu CSS sẽ được bao gồm trong thành phần <style = 'amp-custom'> .... </ style>. Theo yêu cầu của tính năng AMP HTML, amp-js cũng được tích hợp.
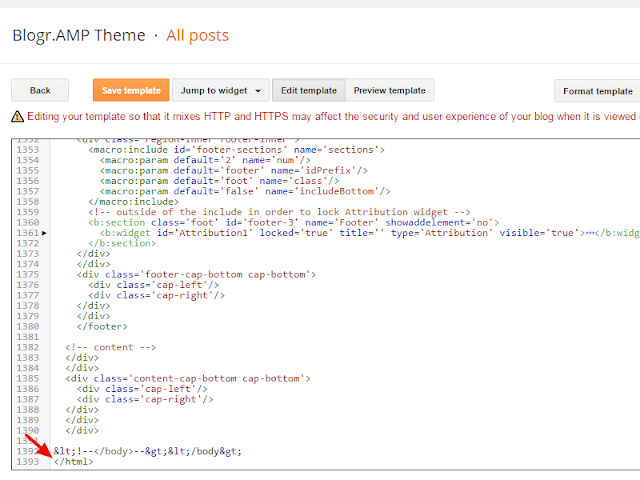
Tiếp theo, bạn Cuộn xuống dưới tìm thẻ đóng </ body>. và thay thế nó bằng dòng mã dưới đây.
<!--</body>--></body>
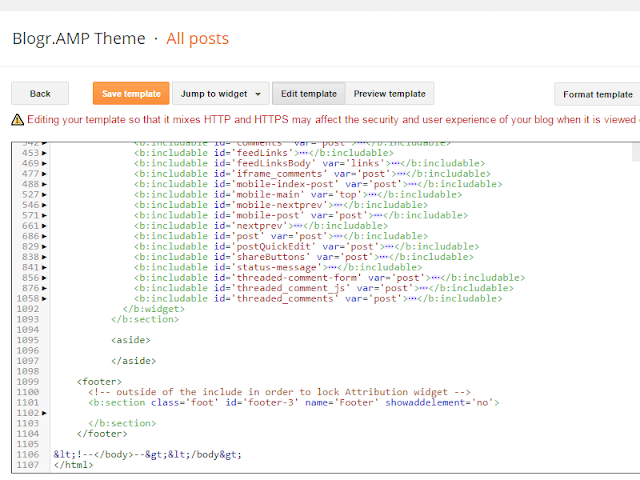
sau khi thay thế, bạn sẽ có đoạn mã giống trang ảnh sau đây:
Phần 2: Dọn dẹp
Khi thẻ
</body> còn trong trang mẫu của bạn, bạn sẽ dễ dàng nhìn thấy các thành phần macro:includable & b:sections-contents sẽ không dược sử dụng nữa. dùng thẻ đóng thay thế <!--</body>--></body> di chuyển nó đến tận cùng trước thẻ đ1ong </html> như trong ảnh: -Xóa thành phần macro:include
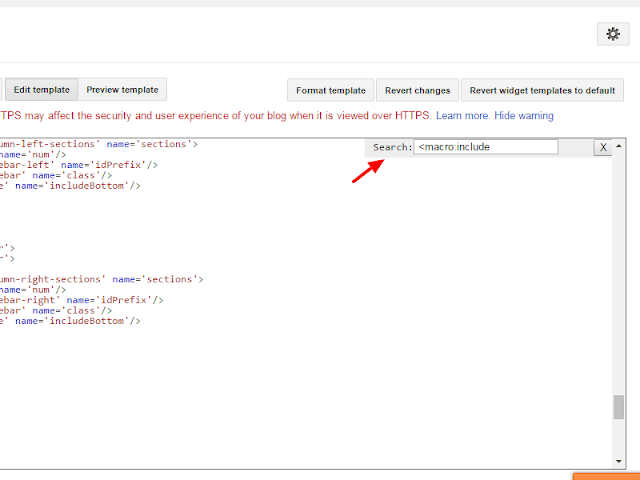
Thực hiện tìm kiếm nhanh bằng cách nhấn Ctrl+f (Windows) tìm
macro:include : sẽ dẫn bạn đến nó được hiển thị:
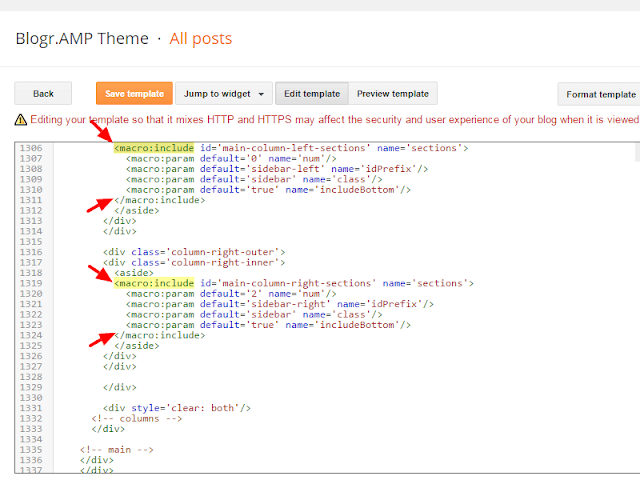
quét chọn các đoạn mã: <macro:include id='*-sections' name='sections'> ... </macro:include> xoá bỏ chúng, tiếp tục tìm các đoạn tương tự và xoá.. như ví dụ sau đây.
chọn xoá hết chúng đi, rồi save mẫu lại Save Template
TIẾP THEO TÌM XOÁ GIAO DIỆN MẶC ĐỊNH CỦA BLOGGER
Xoá :
<div class="faux-*">...</div> Sau khi xoá xong sẽ có dạng:
Tuân thủ thông số kỹ thuật trang web HTML5
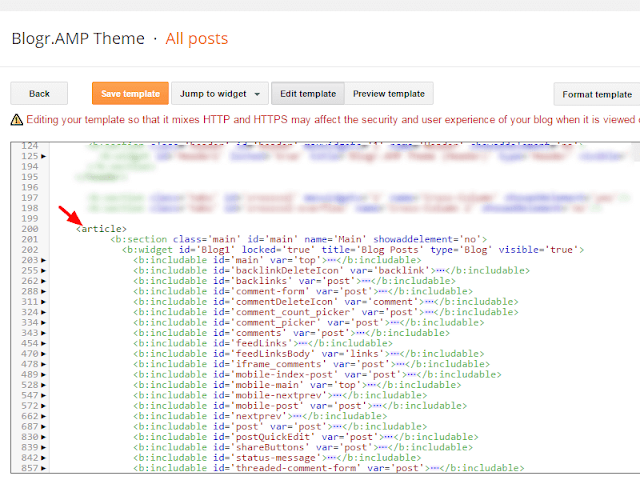
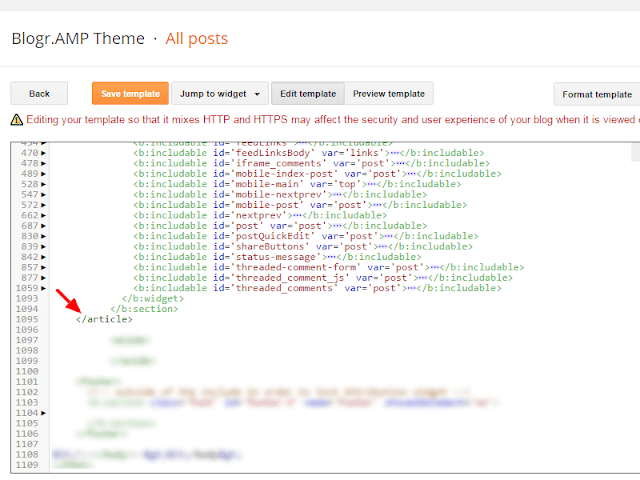
Hầu hết các yếu tố HTML5 đã được bao gồm cho bạn bởi mẫu Blogger. Bạn chỉ cần thêm thẻ <article>và thẻ đóng <article>. Xem ảnh chụp màn hình bên dưới để thêm thẻ phần tử trong mẫu của bạn.
Và
Nhấp vào
Save Template Lưu mẫu và bây giờ bạn có một bố cục để làm việc với AMP.Phần 3: Những thứ khác bạn nên cân nhắc.
Xóa các Javascripts được thêm bởi Blogger Widget.
Blogger tự động thêm javascript khi một số chức năng hỗ trợ đăng bài trên blog được bật. Bỏ chọn các thuộc tính chân trang bài đăng trong blog như ảnh ví dụ dưới đây:
Bỏ tính năng Comment
Khi bạn bỏ đánh dấu vào ô nhận xét ở phần trước, điều này sẽ tự động vô hiệu hóa hệ thống nhận xét Blogger. Các bình luận mặc định sử dụng javascripts và điều này không được phép đối với trang AMP để xác thực.
Xóa Trình trợ giúp chỉnh sửa tiện ích
Khi thêm các tiện ích mới, Blogger sẽ tự động thêm các chức năng trợ giúp chỉnh sửa tiện ích trong phần đánh dấu tiện ích. Dưới đây là một ví dụ: -
nhấn Ctrl+f để tìm các đoạn mã <b:include name='quickedit'/> và xoá nó,
Sử dụng hình ảnh
Tất cả hình ảnh từ đây trên các phường sẽ được sử dụng thẻ phần tử <amp-img/>. Điều đó có nghĩa là, nếu bạn bao gồm hình ảnh vào mẫu hoặc bài đăng của mình, bạn được yêu cầu thay thế thẻ <img/> và sử dụng thẻ <amp-img/> thay thế.
height & width Chiều cao và chiều rộng bổ sung cũng được yêu cầu.
Dưới đây là một ví dụ khi thẻ <img/> bình thường được thay thế bằng <amp-img/> trong mẫu Blogger.
Xoá Css Nội tuyến
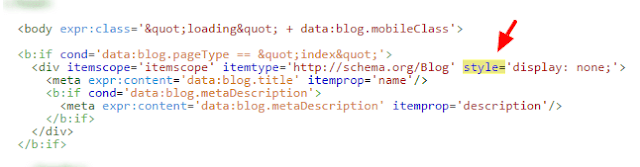
AMP cỉ dùng một kiểu Css nội tuyến<style amp-custom="amp-custom">....{{Your custom CSS}}...</style>. The style="..." các thuộc tính được tìm thấy trong các phần tử HTML sẽ không xác thực các trang Blogger của bạn dưới dạng trang AMP.Nhấn
Ctrl+f (Windows) tìm từ khoá style= nhấn Enter . bạn sẽ thấy một số đoạn mã được đánh dấu, xoá chúng đi.
Xoá thuộc tính name
Thuộc tính name="...." sẽ không hợp lệ trong trang AMP.Tìm nhanh nó bằng cách nhấn
Ctrl+f (Windows) tìm KIẾM từ khoá name= nhấn Enter sẽ thấy các đoạn thẻ đó và xoá hết chúng đi.Tin tốt! Nếu bạn chịu khó chỉnh sửa tất cả các hình ảnh và thẻ bài đăng của bạn hoặc xóa tất cả các mã không xác thực trên trang AMP của bạn. Sử dụng khung chủ đề Blogr.AMP, bạn xuất bản blog của mình như bình thường & đảm bảo 100% trang web AMP hợp lệ - không yêu cầu chỉnh sửa bổ sung.